
ComponentOne Studio 2015免费版
大小:538 MB更新:2021/02/20
类别:编程软件系统:WinXP, Win7, Win8, Win10
分类分类

大小:538 MB更新:2021/02/20
类别:编程软件系统:WinXP, Win7, Win8, Win10


ComponentOne Studio 2015是微软官方发布的一款Visual Studio控件套包,包括表格数据管理、数据可视化、数字编辑器和文字编辑器以及HTML编辑器等,涵盖常用的控件。ComponentOne Studio 2015新增FlexReport for WinForms、FinancialChart for MVC、FlexPivot for WinForms和FlexGrid等控件,旨在提高使用效率。

1、新控件: FlexReport for WinForms
适用于现代企业的快速且灵活的报表工具
通过我们全新的WinForms版报表工具FlexRepot,可以快速、圆滑的生成报表,它集成丰富的控件、快速的PDF及HTML导出功能以及极少的空间占用,FlexReport还提供在报表中快速的查找,并提升对Crystal Reports兼容性及报表转换能力,您可以随时对其迁移。
通过强大的新引擎,FlexReport不仅在速度上是C1Report的两倍及提供更加现代的UI设计,而且它也优于竞争对手的相似工具,更容易迁移报表。
报表类型包括:
·标准报表 (发票,报表,信件)
·分报表
·邮箱标签
·展开细目
·图形报表
·交叉表
·您可以轻松地从Crystal Reports中迁移。
2、新控件: FinancialChart for MVC
支持web应用的全面金融可视化
通过强大的FinancialChart for MVC对可视化的股票趋势进行实时访问,包括对趋势线,筛选器,范围选择器及注释的分析,这些过程都只需要极少的代码,全套的服务控件几乎可以满足用户对整个股市市场应用的全部需求,FinancialChart是基于2015年7月发布的Wijmo版FinancialChart,它仅适用于ComponentOne Studio及Ultimate版。
3、新控件: FlexPivot for WinForms (Beta)
强大的数据透视分析
几毫秒内处理来自十几个不用数据源的几百万行数据:用户可以从WinForms的FlexPivot获取数据,新的数据透视表来自于ComponentOne Studio,在一个超强的数据引擎之上,功能丰富的控件可以构建现代化的用户界面,高速的数据引擎在数据处理上,相比过去更加高效,快速,广泛。FlexPivot仅适用于ComponentOne Studio及Ultimate版。
·Web API版:全新的REST API
·Web API版正式发布!
·从.NET 集、数据表、数据视图、XML或JSON数据中导出到Excel文件。
·在不同的格式间转化,包括Excel、JSON、CSV和XML文档。例如,您可以将一个Excel文件转换为XML文件。
·合并多个Excel文件为一个单独的文件,并保持公式和样式不变。
·通过在API中传递文本和代码类型来产生一个条形码图像流,图像流可以被加入到任意的业务文档中,支持所有主流的条形码类型和QR。
4、FlexGrid
载入保存 列布局: FlexGrid允许您在客户端和服务端上载入和保存列布局,在客户端中,本地存储空间被用于存储和保存布局,在用户总是想打开确定列排序或者重排列的网格视图情况下,这是非常有用的。在服务器端,此功能可以帮助管理员将不同的布局提供给拥有不同权限的用户。
5、FlexChart
注释: 对指定的数据点添加重要事件的注释,包括以下形状:
·圆形
·椭圆形
·图形
·线
·多变形
·矩形
·正方形
·文本
6、Input
对InputDate和Calendar中的日期验证: Calendar和InputDate控件现在支持日期验证了,这些控件提供一个Validation属性来接收日期验证函数,如果一个日期被检测是无效的,它就可以在日历中选择或者7、在InputDate字段中键入。
在InputTime中数据绑定: InputTime现在支持数据绑定,可以支持自定义时间用例—例如,可以在一天的某个指定的小时内无法赴约。
在菜单中支持上下文菜单:上下文菜单出现在用户交互上—典型的是点击右键—以显示当前对象的命令,菜单的Owner属性规定了一个存在的对象是否是一个上下文菜单,或者在当前页面上是否是一个菜单。
8、Studio for ASP.NET
Chart
注释: 对指定的数据点添加重要事件的注释,包括以下形状:
·圆形
·椭圆形
·图形
·线
·多变形
·矩形
·正方形
·文本
9、Studio for WinForms
·PDF for .NET
·新方法AddBookmark允许用户在PDF中添加书签。
·新支持PDF/A-2B格式导出报表和文档。
10、Menus and Toolbars
HideFirstDelimiter属性可以将第一个可见命令连接的分隔符隐藏,即使当分隔符属性被设置为true。
11、GanttView
·任务类的Successors属性用以返回在开始指定任务前的一个任务列表。
·Indicator可以显示任务已经完成。
·ChartStartDate和ChartFinishDate属性可以绑定在图表视图的滚动区域。
·默认值基于任务和项目的起始和截止日期。
·用户可以置空值将日期设置为自动值。
·用户可以分别从左侧或右侧手动将ChartStartDate或 ChartFinishDate绑定滚动区域,或者两者一起,因此用户可以限制时间间隔。
·用户可以选择和同时对多个行和列做出更改。
·用户现在可以将一个任务分成两部分。
·用户可以拖动一个任务到另一行中。
12、InputPanel
MaxDropDownItems属性设置在下拉菜单中显示条目的最大数量,而不是用滚动条。
GripHandleVisible属性设置下拉菜单是否可以调整下拉菜单的大小。
13、Chart
新的Chart.ShowProperties()重载方法允许用户指定属性对话位置和大小,并返回最终的大小和位置。
新的Chart.ShowVisualEffectsEditor()重载方法允许用户指定VisualEffects Editor对话位置,并返回最终大小和位置。
14、Chart3D
新的Chart.ShowProperties()重载方法允许用户指定属性对话位置和大小,并返回最终的大小和位置。
15、Command
·C1TopicBar现在支持键盘。
您可以在“Add or Remove Buttons”菜单中隐藏“Customize”选项。
·C1CommandHolder.SkipDisableMenuItems属性获取或设置一个值,该值指定当Command被禁用时用户是否能使用CommandLink键。
·C1TopicBar.LinkStyle属性设置页面链接的样式。
16、Ribbon
HideAppMenuWithTHR布尔型属性解决兼容性问题(在一些老版本上),AppMenu按钮不会出现,但逻辑上依然可见,选项标题行被隐藏。
LauncherEnabled在RibbonGroup集合中的布尔型属性指定是否对话启动按钮可用。
Collection Editor forms的大小将不再重置默认大小,直至关闭Visual Studio。
17、Scheduler
系统的VisualStyle已经更新到更加现代的外观。
BREAKING CHANGE: WinXP可视样式,包括Office 2003调色板和其他项已经被移除,请参阅历史版本获取更多相关信息。
18、TrueDBGrid
在非绑定模式中使用Frame.AddRows(count)方法,分配新的数据时性能会得到提升。
19、Studio for WPF
·Ribbon Themes
支持Microsoft的WPF Window和RibbonWindow控件包含以下主题:
·Cosmopolitan
CosmopolitanDark
·三种全新的Office2013主题
20、Scheduler
SmallVisualIntervalScale属性允许用户通过使用单个属性对不同的视图设置时间刻度,而不用重新模板化控件,或在改变Scheduler视图时使用自定义代码。
21、Studio for WinRT
·FlexGrid
·支持多级分组
·支持下拉显示集合列
1、表格数据管理
您可以使用高性能数据管理控件连接、管理和显示任何数据源的数据。FlexGrid,业界最受欢迎的表格控件,就是这一系列业务实现的基础,同时您还能获得服务器控件、列表控件等等。
·快速灵活的表格控件
·不断提升的卓越性能
·简单易用的数据绑定
2、数据可视化
代码数据分析、总结和仪表盘非常复杂和耗时,但是不要担心,我们为您解决这个问题。无论您使用哪种类型的图表、地图、甘特图、仪表盘、数据透视表或波形图,它们都能处理大数据集,且专业的设计会给您留下深刻的印象。
·丰富的图表类型
·数据透视表和数据透视图
·突出地域特点和地理信息的地图控件
·快速定制信息看板
3、日程安排
ComponentOne Studio的日程安排类控件支持的范围比较广,从简单的数据显示和选择到能够编辑约会和多视图切换的全功能Microsoft Outlook®-样式日程安排组件。当您想要在Windows和Web应用程序添加计划安排、会议室分配、项目管理和其他时间管理功能时,它是最简单、快速的方法。
·完善的Outlook样式日程表
·显示和选择日期
4、输入和编辑
ComponentOne Studio为您提供一个庞大的输入控件集合,用于创建显示、输入和编辑任意数据类型的表单,如数字编辑器、输入日期、颜色拾取器、文件管理器和全功能的富文本以及HTML编辑器。每个控件包括可自定义的数据验证功能,因此不用通过程序编码实现校验规则来确保您能获得正确的数据。
·内嵌的丰富主题
·灵活的数据校验
·文件管理
·本地化支持
5、导航和布局
一个富有成效的、熟悉的、专业的用户体验对于成功至关重要,Studio的导航和布局集合为您提供了一个完整的UI工具包。使用容器、对接控制、菜单、分隔器等创建一个基于Windows和Web标准的界面。
融入了Windows的设计理念
·自由灵活的布局方案
·随心所欲的多媒体展示
·触摸支持
6、报表和文档
ComponentOne Studio的报表解决方案为您提供完整的生成Web和Windows报表。它包括多平台的控件、一个Visual Studio集成的设计器和可重新发布的查看器。此外,还包括一个帮助您请求和查看来自SQL Server报表服务(SSRS)的报表的查看器。
·完善的报表控件集合
·可重用的报表设计器和日程安排
·多平台视图
·完整的打印支持
7、系统提升工具
在实现了业务逻辑的基础上,您的系统主体完成了。这时,您一定希望在用户体验方面简单方便的做出创新,让您的用户更加喜爱您的系统。ComponentOne Studio就为您提供了用户非常喜欢的各种帮助控件和工具。比如用户常用的触摸支持、动态帮助、zip控件以及主题应用程序。
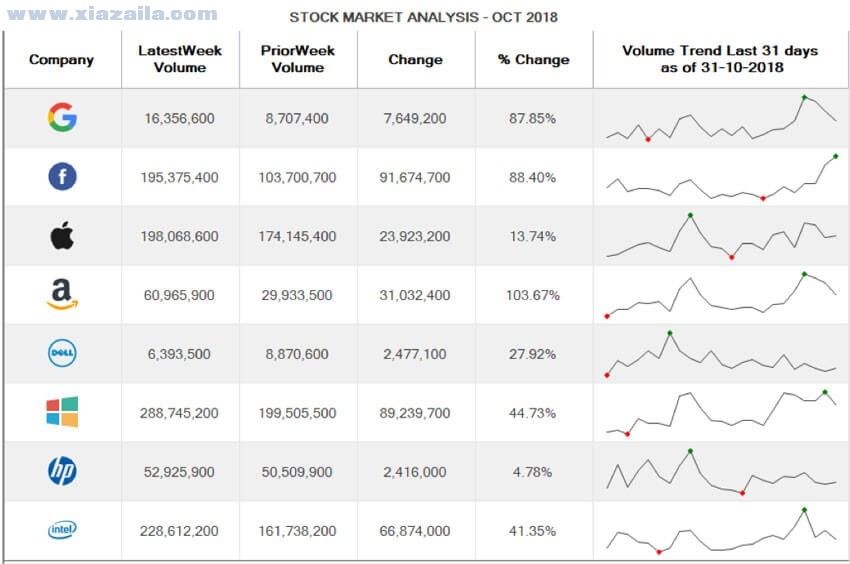
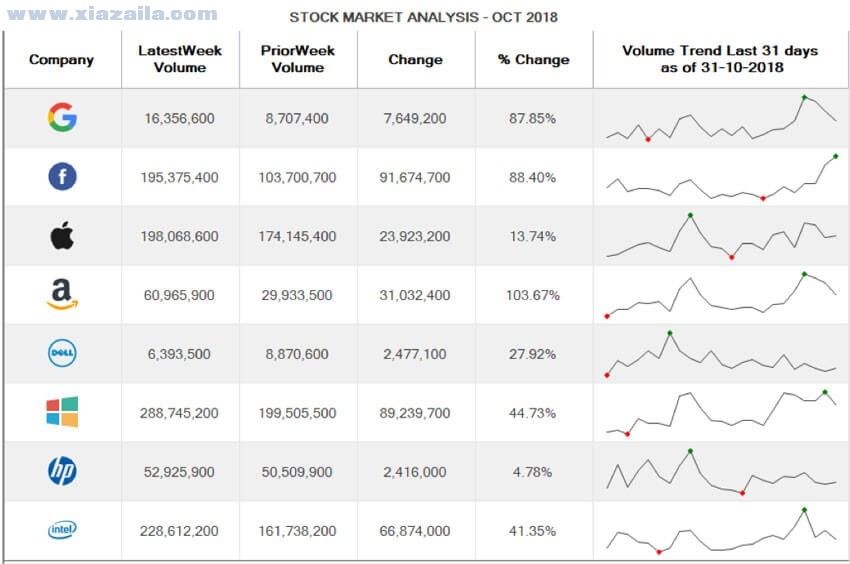
使用迷你图可视化分析股市趋势
迷你图提供即时趋势信息。 这正是股市分析师所需要的 —— 即时趋势的金融数据。

在上面的示例中,该网格数据显示了2018年10月份不同公司的股票信息,包含最近一周的交易量(过去7天的交易量)、前一周交易量(前7天的交易量)、超过一周的交易量(原始和百分比)以及整个月的交易量趋势。
现在,我们来看看如何在FlexGrid中实现它。
创建迷你图表
绑定到数据源
将FlexGrid绑定到包含表示数字集合的字段的数据源。 例如,实现IEnumerable或INotifyCollectionChanged接口的字段,如Array,List或ObservableCollection。
我们将网格绑定到一个包含以下内容的数据源:有关最新周交易量、前一周交易量、两者之间的变化和百分比变化的信息,以及10月份不同公司的交易量数字集合。
一旦绑定了数据网格,就可以深入探索我们需要使用的属性,以便在FlexGrid中显示迷你图。
使用ShowSparkline和Sparkline属性
引入了Column类的ShowSparkline和Sparkline属性,以便在集合所代表的数据的相应单元格中显示迷你图。 因此,为了可视化一个月交易量的趋势,只需将列的ShowSparkline属性设置为true,如图所示。
Column volumeTrendCol = c1FlexGrid1.Cols["VolumeValues"];
volumeTrendCol.Caption = "Volume Trend Last 31 daysn as of 31-10-2018";
//Set the Column's ShowSparkline property to true to show sparklines in that column
volumeTrendCol.ShowSparkline = true;
您可以选择三种不同类型的迷你图,即Column,Line和WinLoss,以便在不同的上下文中可视化数据。
线条迷你图、列迷你图和WinLoss迷你图
例如,线条迷你图适用于可视化连续数据,例如销售数据。 列迷你图用于涉及数据比较的场景,例如,比较特定年份的月利润。同样,WinLoss迷你图最好用于可视化真假判断(即取得胜利)场景,例如,跟踪体育赛季。
在这里,由于我们有连续数据(一个月的交易量),因此我们将使用线型迷你线。 为了设置sparkline类型,您需要使用Column类的Sparkline属性检索Sparkline对象。
然后,将检索到的对象的SparklineType属性设置为SparklineType.Line。 您还可以使用标记突出显示迷你图上的各个数据点,以使其更具可读性。 例如,要突出显示迷你图中的最高和最低交易量值,请将Sparkline类的ShowHigh和ShowLow属性设置为true,如下所示:
//Sets the type of Sparkline
volumeTrendCol.Sparkline.SparklineType = SparklineType.Line;
//Highlight the highest and the lowest data points
volumeTrendCol.Sparkline.ShowHigh = true;
volumeTrendCol.Sparkline.ShowLow = true;
您还可以使用不同的样式选项更改迷你图的外观。
Sparklines的样式
FlexGrid控件的命名空间[C1.Win.C1FlexGrid]提供了一个名为SparklineStyles的类,它可以自定义Sparkline的外观,例如轴的颜色、数据点的颜色、迷你图主题颜色等。 此外,还可以更改迷你图轴距、不同系列图距、 winloss迷你图中两条线之间的距离,以及迷你图中线条的粗细。