Hype 4添加符号教程
2020-10-05 18:28作者:佚名
Hype 4是一款交互式的动画制作软件,内置了丰富的元素供用户选择,还支持添加各种各样的符号,可以满足不同场景下页面的制作,那么怎么添加符号呢,其实很简单,按小编的教程做就可以了:
操作流程
一、符号是什么
符号是通过一个或者多个元素建立出来的。建立符号的目的是重复使用元素及其时间线、关键帧和操作,小伙伴可以把符号理解为场景中的场景。一个符号可以应用在同一场景的不同位置,也可以在不同场景分享同一个符号。
符号相当于一个容器或者文件夹,它自身是没有作用的,只有往符号内添加元素,这个符号才有意义。“元素”工具箱中的全部元素,都可以添加到符号内,可以添加一个元素,也可以添加多个元素。
二、添加符号
在Hype 4HTML5创作工具中有两种符号:普通符号和持久符号。普通符号与持久符号的唯一区别是——普通符号一般应用在单一场景,而持久符号可以应用在所有场景中。
添加符号有两种方法:一种方法是“新建符号”或者“新建持久符号”;另一种方法是“从选定内容新建符号”或者“从选定内容新建持久符号”。
1、新建符号。
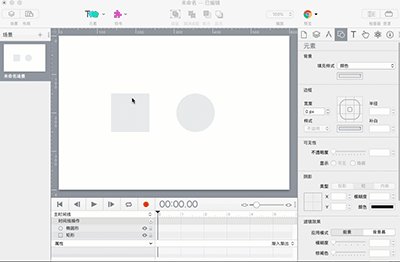
在“符号”工具中选择“新建符号”,场景中就添加了一个洋红色边框的符号(相当于一个文件夹)。在符号框内双击鼠标左键,时间线上可以看到符号被打开(类似于打开了符号这个文件夹)。
此时,可以在场景任意地方添加元素,小编在符号内添加了一个矩形。然后在时间线上关闭打开的符号。这样,普通符号就添加完成了。

2、新建持久符号。
具体操作与新建符号一样,只是选择新建持久符号后,会有一个弹窗,选择符号添加在当前场景还是所有场景,一般持久符号都会应用在所有场景中。然后就看到所有场景都添加了持久符号。打开持久符号,就可以添加元素。记得最后要关闭符号才算完成添加符号。
使用“符号”工具中的“新建符号”在场景中添加符号,对符号的编辑非常麻烦,一般不这样操作。通常的做法是把现有的元素转换成符号,这样就等同于把元素加入了符号中,完成了符号的添加。
3、从选定内容新建符号。
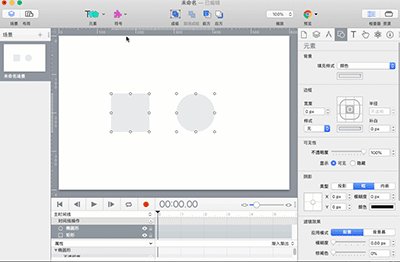
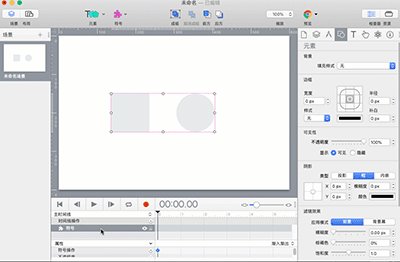
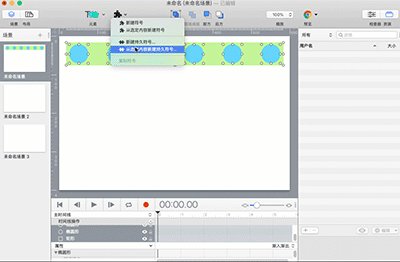
点击选中一个或者多个元素后,在“符号”工具中选择“从选定内容新建符号”,那么选中的元素就变为符号。符号的选择框是红色的。
此外,注意时间线上元素的名称(如矩形、椭圆形)也变为了“符号”(当有多个符号时,名字为“符号X”,X是1,2,3,…的数字)。

4、选定内容新建持久符号。
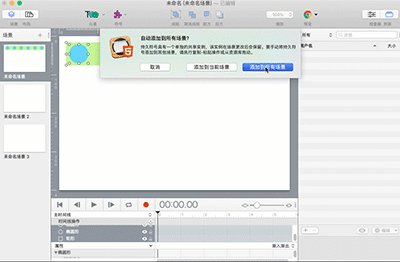
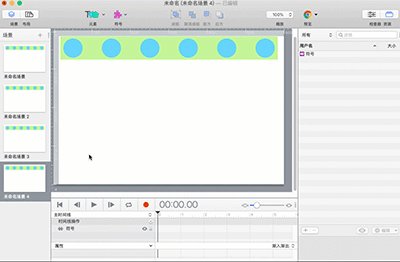
点击选中一个或者多个元素后,在“符号”工具中选择“从选定内容新建持久符号”,在弹出框中点击选择“添加到所有场景”,然后选中的元素变为符号并添加到所有场景中。

在弹出窗口中,也可以选择“添加到当前场景”,那么该元素转变为符号只会在当前场景,不会出现在其他场景中。这个跟添加普通符号是一样的。
